Make a Maths game for your children using Scratch
This is the first part of a series of blogs
The object of the game is to make the cat meow as much as possible by correctly answering the questions. Scratch is an easy to use app that allows you to programme, it is free to download and use. By following this blog and YouTube account, you will be able to write a small programme, which your children can use to learn Maths. Remember, it is designed to be a supplement to education not to replace it. You and your child will be able to learn coding and play the Maths game by following these simple steps. Coding is easy with Scratch:
- Download and install Scratch.
- Use the blocks on the left.
- The first variables and code section.
- Making a new Sprite.
- Making the calculation part to your program.
- Making the Victor tune section to the program.
- The percentage calculation.
- Asking the question.
- Putting it all together.
Download and install Scratch
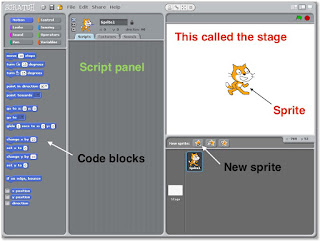
Coding is easy with Scratch you can download it here. Chose the correct package for your operating system and follow the instructions. Do not worry, this is easy and does not take too much time to do. Once you have downloaded it, open the app and then you can begin to program. Once open it should look like this.

Use the blocks on the left
 |
| Code block group |
Click on the code block groups and take a look at the different types of code block. Then try dragging the code block onto the script panel and put some of them together to give you a feel of
how it works. Notice the different shapes.
The first variables and code section
 |
| This is a local variable and will only work in this section of the program |
| This is a global variable and can be accessed by any part of the program |
It is important that you get the above correct or your program will not run correctly. Chasing bugs can be a pain in the neck!
To restate, the first variable is local (For this sprite only) and call it ‘Points’.
The next variable is global (For all sprites) and call it ‘Percentage’.
Make five more global (For all sprites) variables and name them as follows:
It is easy to make a new sprite. Click on the ‘paint new sprite’ (the image at the top of the blog will show you were it is) and this window should appear.
The next variable is global (For all sprites) and call it ‘Percentage’.
Make five more global (For all sprites) variables and name them as follows:
- XP points
- List item
- Correct answer list
- Total asked for %
- Total correct for %
For the first three code blocks use the ‘show variable’ block (XP points, Points and Percentage). The rest need to be the ’Set to’ block; in addition, you need to add one more ‘set to’ block for percentage. This will insure that the correct variables are shown and/or set to zero. Go ahead and snap all the blocks together.
You should now have eight in total the other two being ‘Points’ and ‘Percentage’. Next you need to make a list. Go to the variables section and click on ‘make new list’ and name the list ‘Victor Tune’. The new list should appear on the left in red. Drag the ‘delete block’ out and place it under the orange blocks you have just put together. Set the ‘delete block’ to ‘All’ by clicking on the arrow and selecting all from the menu. The list will allow you to store information in a list. Save you code by going to the file menu at the top and selecting save. Chose an appropriate name for your program. You should now have something that looks like this:
The variables allow you to store data in that you can later call on. The list does the same thing the exception is that is hold data in a list called list items. The percentage blocks will be called on when the code needs to work out the percentage of your score. The correct answer list variable will be used to store number of correct answers. The points variable will be used to display points achieved in this section of the game. Later you will add ‘when i receive’ hat block to the top of this code block.
Making a new Sprite
You will need to add the adding and pink box. You can do this by clicking on the text button indicated by the T. Click on the square button next to the paint bucket to add and resize the rectangle. Use the paint bucket to add colour. When you are satisfied, click OK at the bottom and the new sprite will appear in the sprite panel next to the cat.
Insuring that the ‘Adding’ sprite you just made is selected, from the control section of the code block groups drag in the ‘hat block when Sprite is clicked’, the ’show’ block from the looks section and ‘broadcast and wait’ and place them in that order. Save your code. You should have this.
| If you want to edit your sprite, select the ‘Costumes’ tab and select edit. |
Rename the sprite ‘Adding’ by clicking in the grey box and typing it in. Notice that the Hat block changes to ‘when Adding clicked’. The ‘show’ block will make the sprite show on the stage move the sprite to just above the bottom left. Change the broadcast single to ‘Hide all others' by clicking on the black arrow and selecting new then type ‘Adding’ into the box that appears. Change the broadcast single block at bottom to ‘Adding’ by using the same steps.
While you are at it, make another sprite and name it ‘+25’
It is a good idea to experiment with the paint sprite editor; however, you will need to end up with something like this. Remember to use the ’Show’ block by dragging it into the scripting panel and clicking on it to make the new sprite appear. Position the sprite partly over the cats head.
The code for the +25 sprite is as follows: check that you have the +25 sprite selected and drag in the ‘go to back’ code block from the ‘looks’ section of the code block groups. Check the block indicates going back one layer. Now drag in the hat block ‘when i receive +25’ in and place it on top of the ‘go back’ block. Now drag in the ‘go to’ block from the ‘motion’ section and place it under the ‘go back 1 layers’ block. This will position the sprite in the same place every time; it takes it coordinates from the position of the sprite that you place it in at the start that is why you have to position the sprite beforehand. Next, drag in the ’Show block from the ‘looks’ section and place it under the ‘go to’ block. Additionally, drag in the ‘glide 1 secs to x y’ block, set the time to 0.8, the x: to 38 and the y: to 200. The stage has different coordinates all over it with x:0 and y:0 at the centre.
 |
| The Cartesian coordinate system is used by the stage (0, 0) is called the point of origin. |
Finally drag in the ‘hide’ block from the ‘looks’ section. Save your code. You should have a block of code, which looks like this:
This code will make the +25 sprite appear and then glide to the top of the stage in 0.8 secs then hide it. Double click on the hat block to see if it works.
If you have not already done so, click on the cat sprite to make the code appear. From the control section drag in the hat block ‘when i receive’ and place it above the orange block you made earlier. From the hat block select ‘Adding’ from the drop down menu by clicking on the black arrow. Make a copy of the block of code by right clicking on it and selecting duplicate then place the copy to one side, but keep it in the script panel. The good news is that you can make copies from this to use later on.
Making the calculation part to your program
Although it is easy to make the calculation part to the program, it does require you to concentrate a bit. First, make two new local variables (For this sprite only) and call them ‘a’ and ‘b’ and one global variable (For all sprites). Name it ‘correct answers’. Second, drag in the ‘if else’ block from the control section of the code block groups you will use this to form a Boolean statement (if some condition is met, run this block of code else run the other block of code). With Boolean statements, the condition set is either true or false. Now, to set the condition for the drag in the ‘equals’ operator from the ‘operators’ section and place it inside the ‘if else’ block (you will see the whole it fits into next to the ‘if’ part). From the ‘Sensing section’ drag in the ‘answer’ block (it looks different from the others) and place it into the first part of the equals operator then drag in the ‘correct answer’ variable and place it into the other part of the equals operator.
In addition, you will now need to add the code for the ‘if’ part of the Boolean statement. To start drag in two ‘change’ blocks from the variable section. Click on the black arrow and select ‘XP points’ then set the ‘by’ to 25. The second block you dragged in should be set to ‘change Points by 25’ and placed under the first variable in the ‘if’ part of the ‘if else’ block.
Go to the sound section of code block panel and drag in the ‘Play
sound meow until done’. Place this block
under the two orange blocks. Next, drag
in ‘broadcast’ block from the control section and set it to +25.
Following this, drag in three ‘Change’ blocks
from the variable section and set them as follows: Change correct answer list
by 1, Change Total asked for % by 1, Change Total correct for %. Now, place all three under the ‘play sound
meow until done’ block. Finally, drag in
from the variable section the ‘add thing to Victor tune’ and change ‘thing’ to ‘correct’ by
clicking on it and typing it in. Now place this block under the three orange
blocks.
For the else part, drag in ‘Say hello for 1 secs’ and replace
‘hello’ with ‘Incorrect’ then change the 1 to 0.5. secs placing it in the
else part. Next, drag in a ‘set to’ block
from the variables section and change it to ’Set correct answer list to 0’ then
place it under the ‘Say Incorrect’ block. Drag in a change block and set it to ‘Change
Total asked for % by 1’. Drag in an ‘add
thing to Victor tune’ and set it to ‘add No to Victor tune’. Finally, make a duplicate for the entire ‘if
else’ block and place it to one side. Save your code. Your block of code should look like this.
The green part sets the condition of the Boolean statement, so if the condition is met the block of code in the ‘if’ part runs.
Subsequently, If the condition is not met, the block of code in the ‘else’ part runs. You will see why the ‘else’ part sets ‘Correct Answers list to 0’ later. The idea is to get five correct answers in a row.
The ‘add to list’ blocks add the content to this list ‘Victor tune’
This is the second block of code you will use a lot, so don’t forget to make a copy.
Making the victor tune
Although this part of the code is not essential for the smooth
running if the programme, it provides you and your child the opportunity
to play with the code. First, drag in a 'repeat' block from the control section
and set it to 2. Drag in a ‘change’ block and name it ‘Total correct answers (5)’ the code will be need this later on in the program when you make badges. Now place it above the repeat 2 block. Second, drag in a ‘repeat until’ block from the same
section. After placing the ‘repeat until’ block into the ‘repeat 2’, set the
condition by dragging in an inequality block (>) from the operator section.
Now drag in the ‘list item’ variable and place it into the first part of
the inequality block. Now drag in the ‘Length of Victor’ block from the variable
section.
Third, drag in an ‘if else’ block from the control section and set
the condition as follows: Drag in the ‘equal operator’ block and place it in the gap
next to the ‘if’ part of the ‘if else’ block. Now drag in ‘item of Victor’ and
place the variable ‘list item' inside it.
Now place this inside the equal operator and set it to correct. It should now read, 'repeat until list item
> length of Victor tune.
The ‘if’ part. Drag
in ‘Play drum for 0.2 beats’ block and place it in the ‘if’ part. From the operator section drag in ‘Pick
random’ block and place it inside the drum block between play drum and for and
set it to ‘Pick random 35 to 81’. This
will pick a random number between 35 and 81 and then play that note. Next, drag in a change block and set it to ‘Change
list item by 1’ now place it under the drum block.
The ‘else’ part. Drag
in a 'Play note' block and place it into the ‘else’ part then drag in the ‘Pick
random’ and place it inside the note block. Set the ‘Pick random’ to ’48 to 72’.
Now drag in a ‘Change’ block and set it
to ‘Change list item by 1’ and place it under the ‘Play note’ block.
Directly under the ‘repeat until’ block, place a ‘set item list to 1’. Finally, drag in ‘Play sound meow until done’ block directly under the block of code, so it is the last block and place the hat block ‘when i receive Victor tune’ and place it above the repeat 2 block. Save your code. Your code should look like this.
When victor tune is broadcast, this block of code will run. It checks if the list item in the list = correct or something else then it plays a drumbeat or note based on this data. The rest 2 block instructs the code to run twice.
The repeat until block instructs the code to go through the list until it reaches the end. You do not need to make a copy of this code section.
The percentage calculation
To calculate the percentage of your score you will need to divide the total correct answers (y) by the total tries (x) then multiply this by 100.
100(y/x)
First, drag in two ‘set
to’ blocks and two ‘change’
blocks. Change both ‘Set to’ blocks to percentage. Form the operator section drag in a ‘multiply
operator’ and then drag in a ‘divide operator’ placing it in the left side of
the ‘multiply operator’ then type in 100 into the right hand side. Next, drag in the ‘Total correct for %’ variable
and place it into the left of the divide operator. Furthermore, drag in the ‘Total asked for%’ variable
and place it into the right hand side of the divide operator. Drag the ‘round’ operator block and place it
into the second percentage variable then drag in the percentage variable and
place it into the round operator. Place
the two variables together.
Next, set the first ‘change’ variable to XP points by 100 and the ‘points’ variable by 100 now you can place them both under the set to variables. Finally, drag in the ‘broadcast and wait’ block and place it under the other blocks. Make a duplicate and place it to one side. Save your code. Your code should look like this.
Next, set the first ‘change’ variable to XP points by 100 and the ‘points’ variable by 100 now you can place them both under the set to variables. Finally, drag in the ‘broadcast and wait’ block and place it under the other blocks. Make a duplicate and place it to one side. Save your code. Your code should look like this.
The ‘Round’ operator block will round the value in the percentage variable to the nearest integer.
The change blocks add a 100 bonus point to your score.
Asking the question
First, drag in a 'repeat until' block and set it to ‘repeat
until correct = 5’. Second, drag in three ‘set to blocks’ and set
them as follows: ‘Set “a” to pick random number 1 to 10’, ‘Set “b” to pick
random number 1 to 10’ and ‘Set correct answer to a + b’. Now place all three blocks together and
inside the repeat until block. Third, drag in the ask block from the sensing
code block section then drag in three ‘Join blocks’ from the operator section and
place them inside one another. Place the
‘a’ and ‘b’ variables in the join operator with a + and +?’, so it reads ‘join
a join + Join b = ?’ and place it inside the blue ‘ask’ block. Copy the blue
block with the green blocks inside. Place
one of the ‘ask’ blocks directly under the three orange blocks. Finally, drag
in an ‘if’ block and set it to ‘if “answer” =
‘ and drag a repeat block in placing it in the ‘if’ part. Now set it to ‘repeat until “not“ ‘”answer’” =
‘and place the other ask block into the ‘repeat until’ block. Save your code. Your code should look like this.
Please note that the answer = has an empty space in it. It is important that you don not enter anything in to it not even a space. The purpose of this is so if nothing is entered and return is pressed accidentally, the same question will appear.
Questions will continue to be asked until you have entered in five correct questions in a row.
Putting it all together
Now that you have all the sections of code, you will need to put them all together. The repeat until Correct Answer list = 5 part goes under the first block of code you wrote. Notice that the second block of code you wrote goes in repeat until Correct Answer list = 5 and directly under the last if block you wrote. The percentage block goes at the bottom. Save your code. Remember, you will also have the copied sections of code in your script panel please leave them there for now. Your finished code should look like this.
Test out your code if you have any problem, compare your code to the image above. Your start the program by clicking once on the Adding sprite in on the stage then you enter you answer.
Your program should run like this. I have purposely answered two questions incorrectly to see if the program is run correctly. I have also left some of the variables showing to see if the correct values are deposited in them.
If you cannot see the video, click here
Your challenge is to improve the tune at the end using the sound blocks. See if you can make a short tune or sound then substitute it in for the sound blocks already in the program.
Next blog i will show you how to add in subtraction and multiplication into your program. Since you have much of the code already, you will not have to do much work.
Until next time.
Peace.
Part 2












Comments
Post a Comment